Entrantes
Ejemplos funcionales del uso de Bootstrap en frameworks JS comunes como Webpack, Parcel, Vite y más que puedes editar en StackBlitz.
Iniciador CDN
Incluye instantáneamente el CSS y JavaScript compilados de Bootstrap a través del CDN jsDelivr.
Sass & JS
Usa npm para importar y compilar Sass de Bootstrap con Autoprefixer y Stylelint, además de nuestro JavaScript incluido.
Sass & ESM JS
Importa y compila Sass de Bootstrap con Autoprefixer y Stylelint, y compila nuestro JavaScript fuente con un shim ESM.
Modos de color Bootstrap
Importa y compila Bootstrap's Sass con Stylelint y los modos de color de Bootstrap.
Bootstrap Icons
Importa y compila Bootstrap's Sass con Stylelint, PurgeCSS y la fuente web Bootstrap Icons.
Parcel
Importa y agrupa el código fuente Sass y JavaScript de Bootstrap a través de Parcel.
React
Importa y agrupa el código fuente Sass y JavaScript de Bootstrap con React, Next.js y React Bootstrap.
Vite
Importa y combina el código fuente Sass y JavaScript de Bootstrap con Vite.
Vue
Importa y combina el código fuente Sass y JavaScript de Bootstrap con Vue y Vite.
Webpack
Importa y agrupa el código fuente Sass y JavaScript de Bootstrap con Webpack.
Snippets
Patrones comunes para crear sitios y aplicaciones que se basan en componentes y utilidades existentes con CSS personalizado y más.

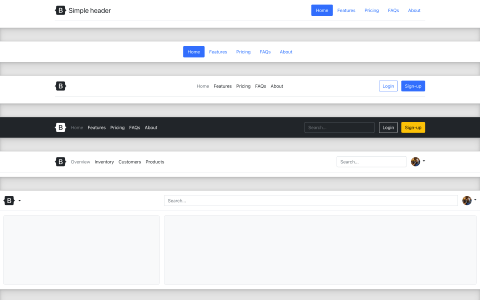
Encabezados
Muestra tu marca, navegación, búsqueda y más con estos componentes de encabezado

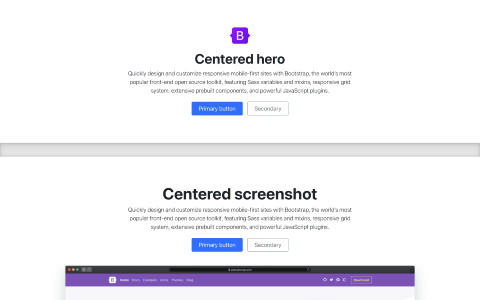
Heroes
Prepara el escenario en tu página de inicio con héroes que presenten llamadas a la acción claras.

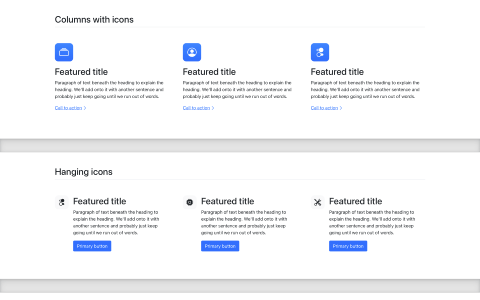
Características
Explica las características, beneficios u otros detalles de tu contenido de marketing.

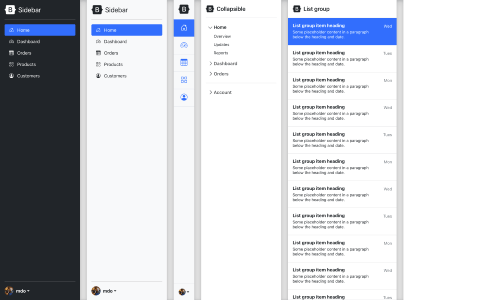
Barras laterales
Patrones de navegación comunes ideales para diseños offcanvas o de varias columnas.

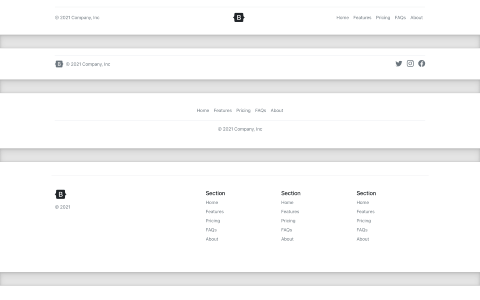
Pies de página
Termina cada página con un pie de página increíble, grande o pequeño.

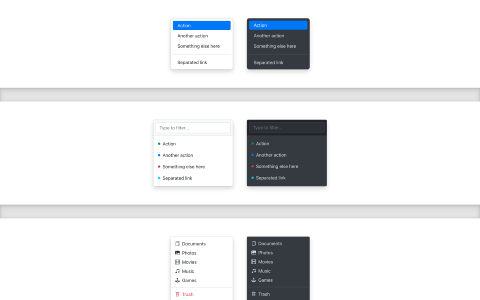
Desplegables
Mejora tus menús desplegables con filtros, íconos, estilos personalizados y más.

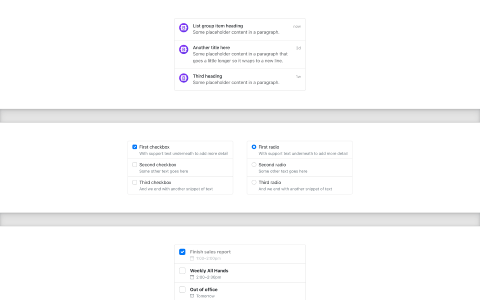
Listar grupos
Amplía los grupos de listas con utilidades y estilos personalizados para cualquier contenido.

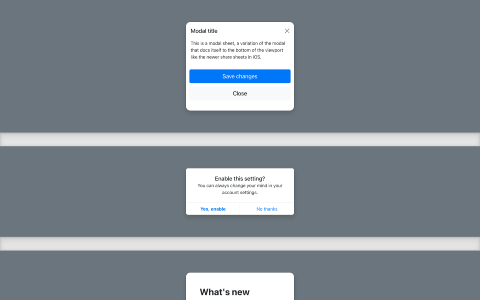
Modales
Transforma los modales para que sirvan a cualquier propósito, desde recorridos por funciones hasta diálogos.

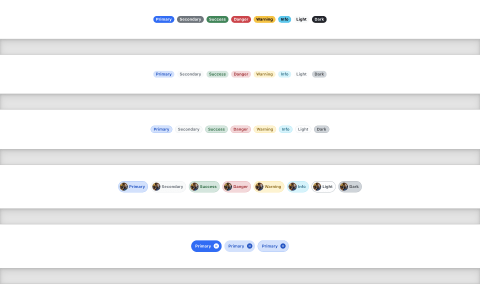
Insignias
Haz que las insignias funcionen con HTML interno personalizado y nuevas apariencias.

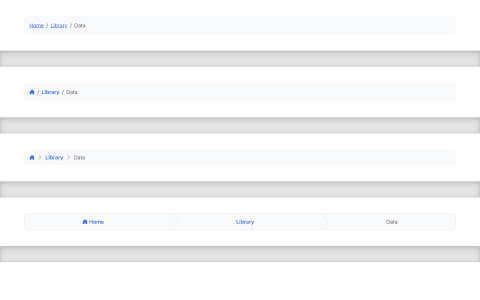
Breadcrumbs
Integra íconos personalizados y crea componentes paso a paso.

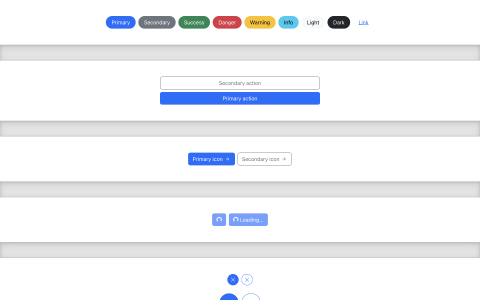
Botones
Crea botones personalizados para casi cualquier caso de uso con utilidades.

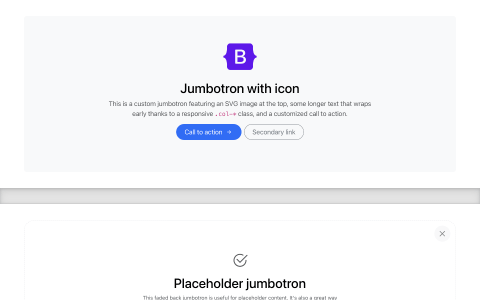
Jumbotrons
Crea versiones modernizadas del componente clásico Bootstrap.
Componentes personalizados
Componentes y plantillas completamente nuevos para ayudar a las personas a comenzar rápidamente con Bootstrap y demostrar las mejores prácticas para agregar al framework.

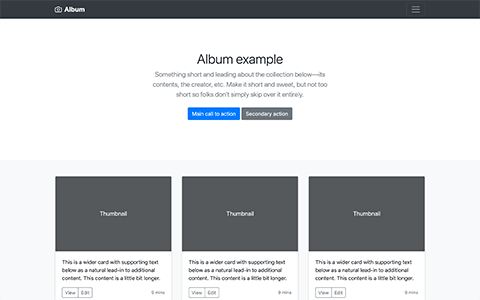
Álbum
Plantilla simple de una página para galerías de fotos, portafolios y más.

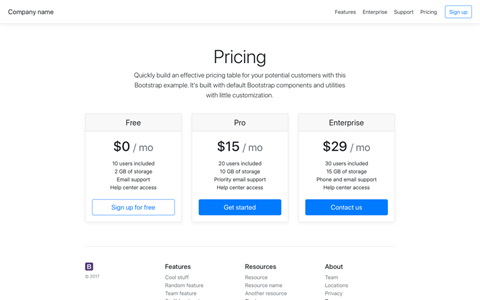
Precios
Ejemplo de página de precios creada con Tarjetas y con un encabezado y pie de página personalizados.

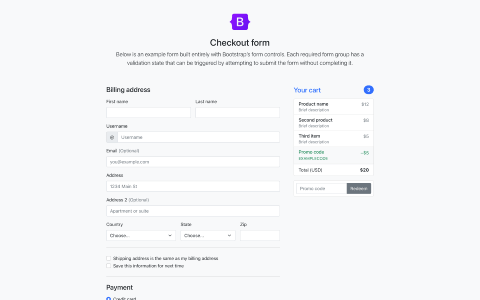
Pagar
Formulario de pago personalizado que muestra los componentes de nuestro formulario y sus funciones de validación.

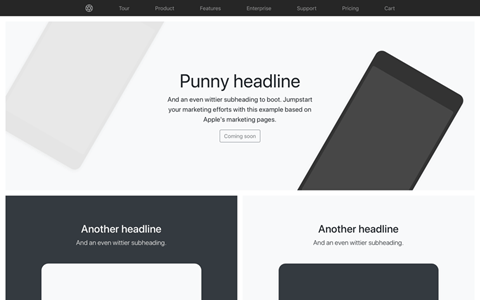
Producto
Página de marketing eficiente centrada en el producto con un extenso trabajo de cuadrícula e imágenes.

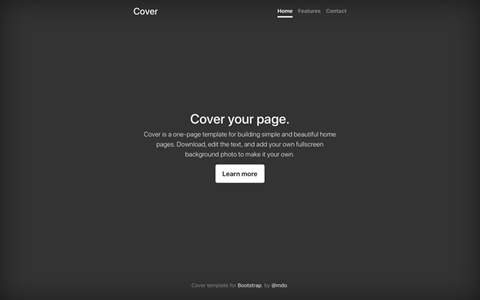
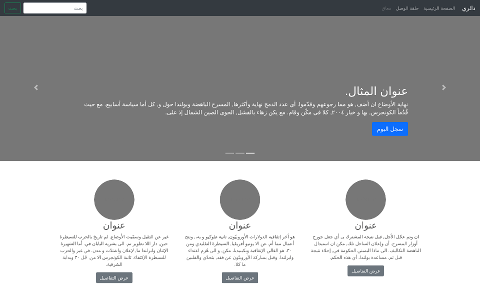
Cover
Una plantilla de una página para crear páginas de inicio sencillas y hermosas.

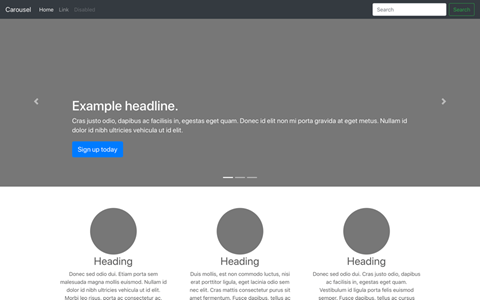
Carrusel
Personaliza la barra de navegación y el carrusel, luego agrega algunos componentes nuevos.

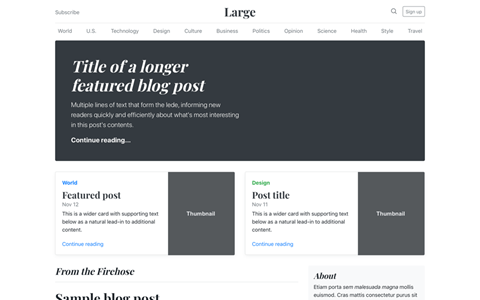
Blog
Plantilla de blog tipo revista con encabezado, navegación y contenido destacado.

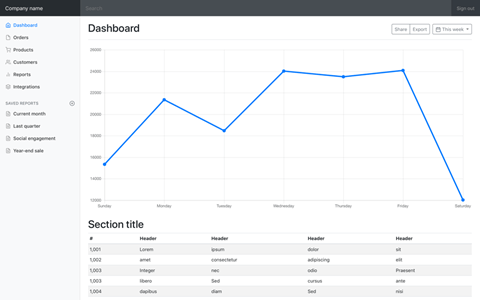
Panel de control
Shell del panel de administración básico con barra lateral y barra de navegación fijas.

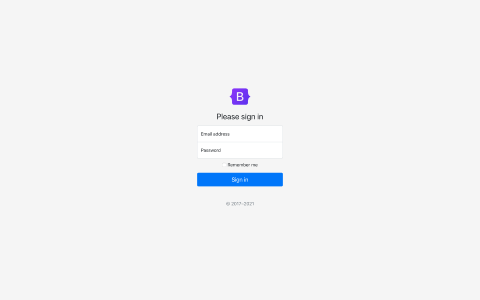
Iniciar sesión
Diseño y diseño de formulario personalizado para un formulario de inicio de sesión simple.

Pie de página adhesivo
Adjunta un pie de página en la parte inferior del viewport cuando el contenido de la página sea corto.

Barra de navegación de pie de página adhesivo
Adjunta un pie de página en la parte inferior del viewport con una barra de navegación superior fija.

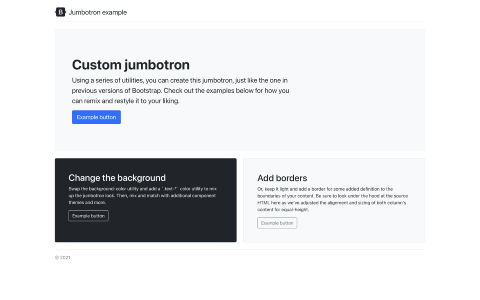
Jumbotron
Usa utilidades para recrear y mejorar el jumbotron de Bootstrap 4.
Framework
Ejemplos que se centran en implementar usos de componentes integrados proporcionados por Bootstrap.

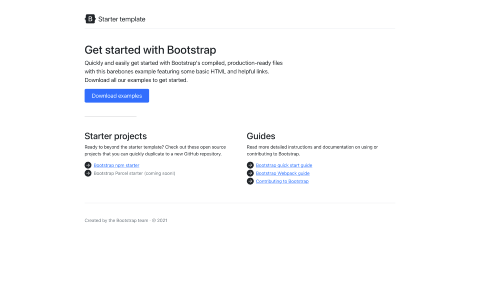
Plantilla de inicio
Nada más que lo básico: CSS y JavaScript compilados.

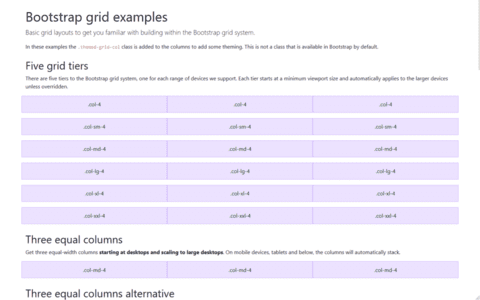
Grid
Múltiples ejemplos de diseños de cuadrícula con los cuatro niveles, anidamiento y más.

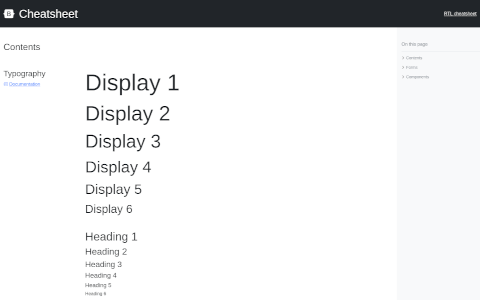
Cheatsheet
Fregadero de cocina de componentes Bootstrap.

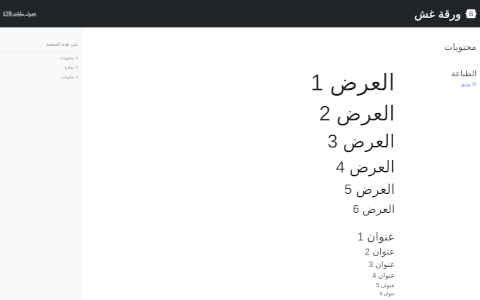
Cheatsheet RTL
Fregadero de cocina de componentes Bootstrap, RTL.
Barras de navegación
Tomar el componente de la barra de navegación predeterminado y mostrar cómo se puede mover, colocar y extender.

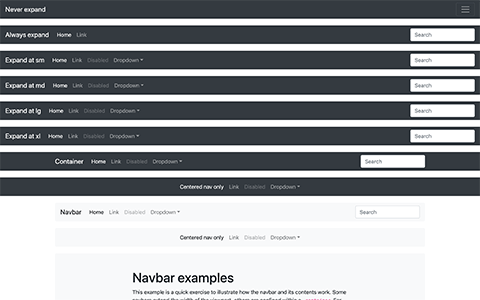
Barras de navegación
Demostración de todas las opciones de respuesta y contenedor para la barra de navegación.

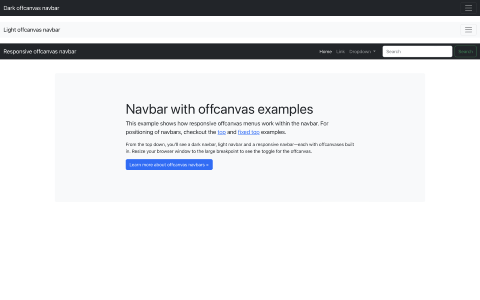
Barras de navegación offcanvas
Igual que el ejemplo de Navbars, pero con nuestro componente offcanvas.

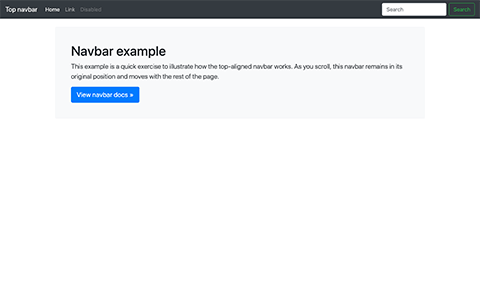
Barra de navegación estática
Ejemplo de barra de navegación única de una barra de navegación superior estática junto con contenido adicional.

Barra de navegación fijada
Ejemplo de barra de navegación única con una barra de navegación superior fija junto con contenido adicional.

Barra de navegación inferior
Ejemplo de barra de navegación única con una barra de navegación inferior junto con contenido adicional.

Barra de navegación Offcanvas
Convierte tu barra de navegación expandible en un menú deslizante offcanvas (no utiliza nuestro componente offcanvas).
RTL
Mira la versión RTL de Bootstrap en acción con estos ejemplos de componentes personalizados modificados.
RTL aún es experimental y evolucionará con los comentarios. ¿Viste algo o tienes alguna mejora que sugerir?

Álbum RTL
Plantilla simple de una página para galerías de fotos, portafolios y más.

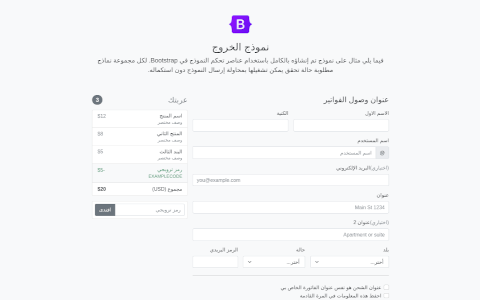
Pagar RTL
Formulario de pago personalizado que muestra los componentes de nuestro formulario y sus funciones de validación.

Carrusel RTL
Personaliza la barra de navegación y el carrusel, luego agrega algunos componentes nuevos.

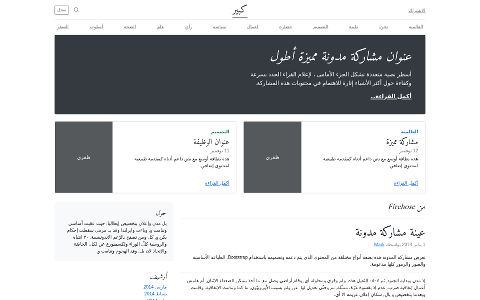
Blog RTL
Plantilla de blog tipo revista con encabezado, navegación y contenido destacado.

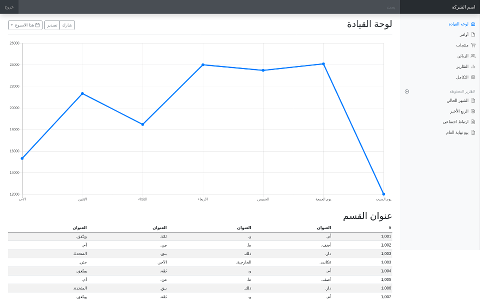
Dashboard RTL
Shell del panel de administración básico con barra lateral y barra de navegación fijas.
Integraciones
Integraciones con bibliotecas externas.

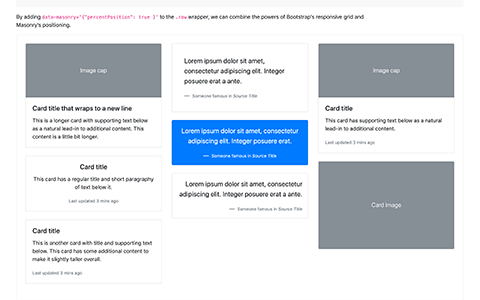
Masonry
Combina los poderes de la grilla Bootstrap y el diseño Masonry.
Llega más lejos con Bootstrap Themes
¿Necesita algo más que estos ejemplos? Lleva Bootstrap al siguiente nivel con temas premium del mercado oficial de temas Bootstrap. Están construidos como sus propios frameworks extendidos, ricos en nuevos componentes y complementos, documentación y potentes herramientas de compilación.
Explorar temas