Snippets
Patrones comunes para crear sitios y aplicaciones que se basan en componentes y utilidades existentes con CSS personalizado y más.

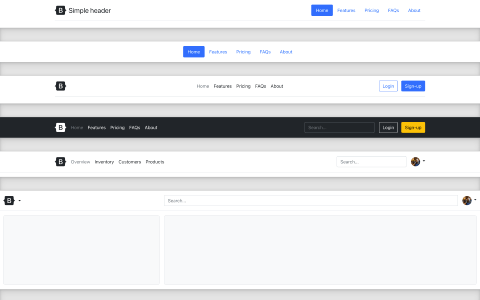
Headers
Muestra tu marca, navegación, búsqueda y más con estos componentes de encabezado

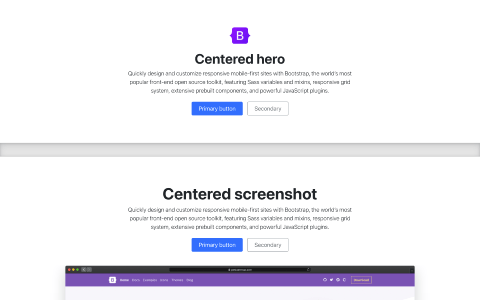
Heroes
Prepara el escenario en tu página de inicio con héroes que presenten claros llamados a la acción.

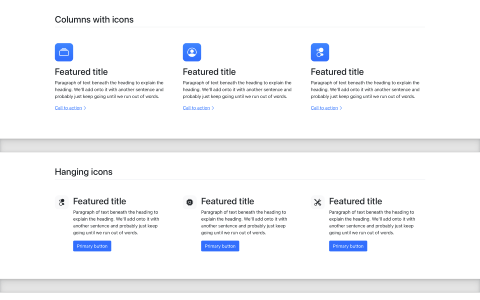
Features
Explica las características, los beneficios u otros detalles en tu contenido de marketing.

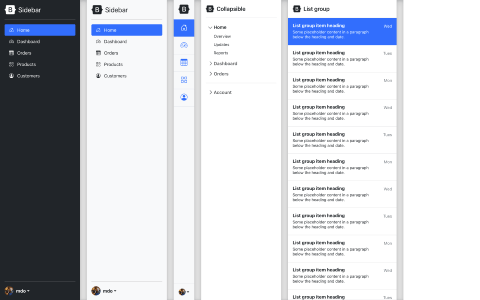
Sidebars
Patrones de navegación comunes ideales para diseños offcanvas o de varias columnas.

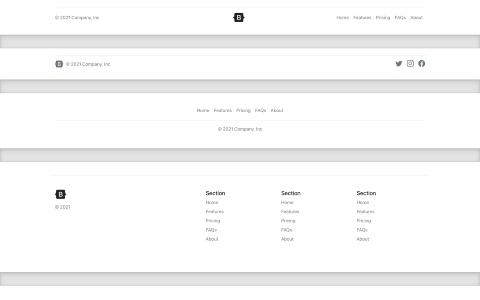
Footers
Termina cada página con fuerza con un pie de página impresionante, grande o pequeño.

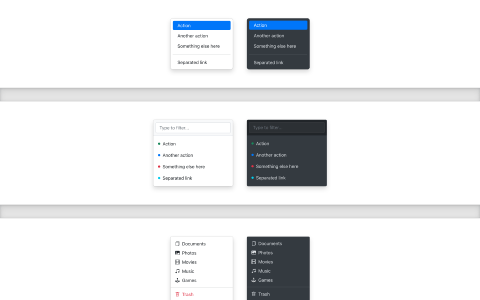
Dropdowns
Mejora tus menús desplegables con filtros, íconos, estilos personalizados y más.

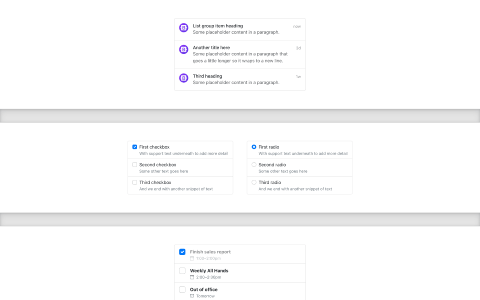
List groups
Amplía grupos de listas con utilidades y estilos personalizados para cualquier contenido.

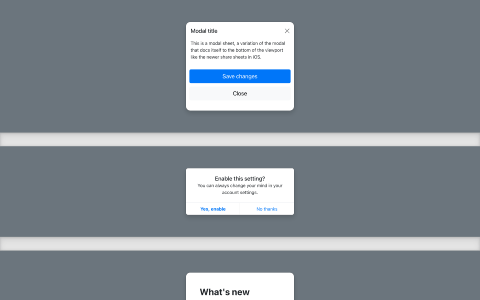
Modals
Transforma los modals para que sirvan a cualquier propósito, desde tours de características hasta diálogos.
Componentes personalizados
Componentes y plantillas completamente nuevos para ayudar a las personas a comenzar rápidamente con Bootstrap y demostrar las mejores prácticas para agregar al framework.

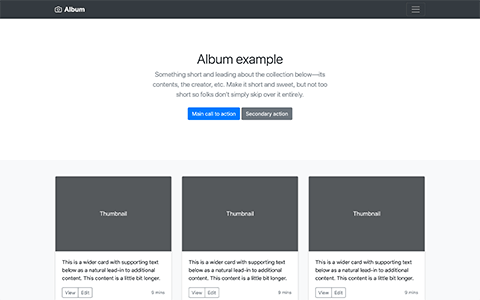
Album
Plantilla simple de una sola página para galerías de fotos, portafolios y más.

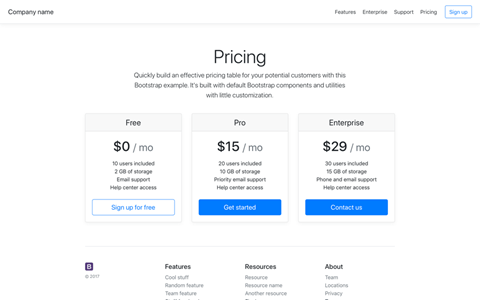
Pricing
Página de precios de ejemplo creada con Cards y con un encabezado y pie de página personalizados.

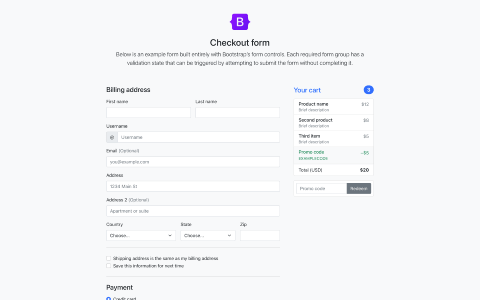
Checkout
Formulario de pago personalizado que muestra los componentes de nuestro formulario y sus funciones de validación.

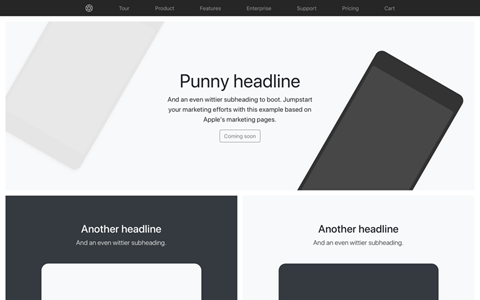
Product
Página de marketing centrada en el producto con una amplia cuadrícula de imágenes.

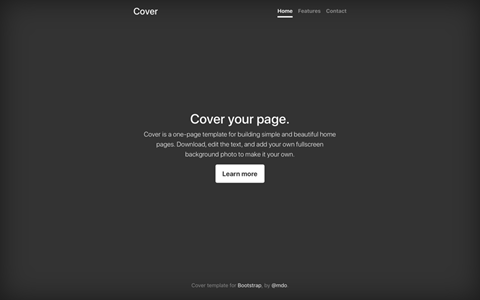
Cover
Una plantilla de una sola página para crear páginas de inicio simples y hermosas.

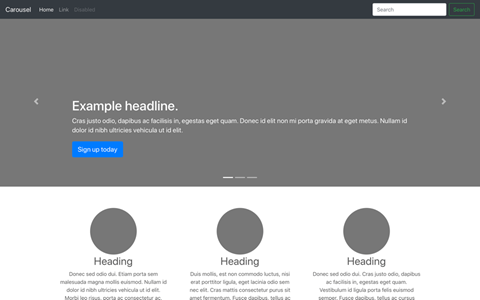
Carousel
Personaliza la barra de navegación y el carrusel, luego agrega algunos componentes nuevos.

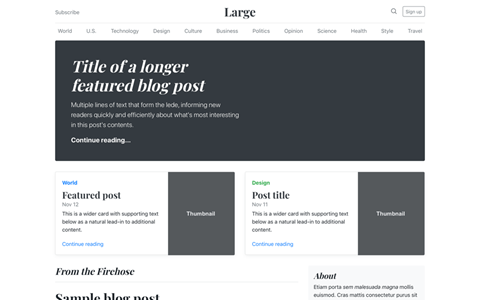
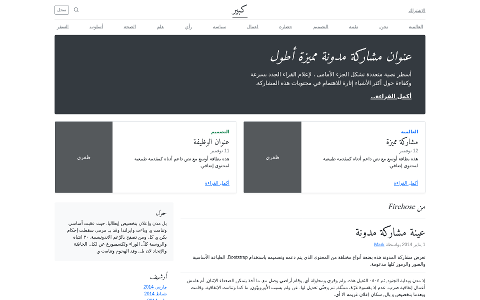
Blog
Plantilla de blog con encabezado, navegación, contenido destacado.

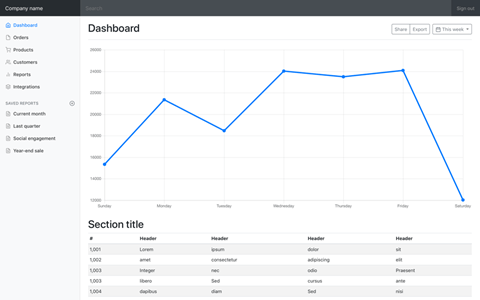
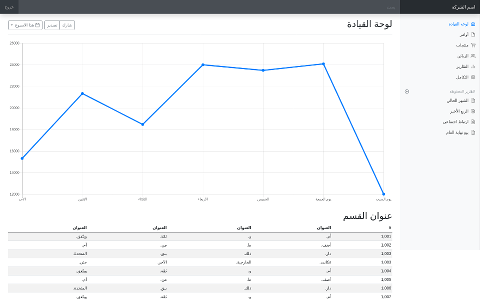
Dashboard
Panel de administración básico con una barra lateral fija y barra de navegación.

Sign-in
Diseño de formulario personalizado y diseño para un formulario de inicio de sesión simple.

Sticky footer
Agrega un pie de página en la parte inferior del viewport cuando el contenido de la página sea breve.

Sticky footer navbar
Agrega un pie de página en la parte inferior del viewport con una barra de navegación superior fija.

Jumbotron
Usa utilidades para recrear y mejorar el jumbotron de Bootstrap 4.
Framework
Ejemplos que se centran en la implementación de usos de componentes integrados proporcionados por Bootstrap.

Starter template
Nada más que lo básico: CSS compilado y JavaScript.

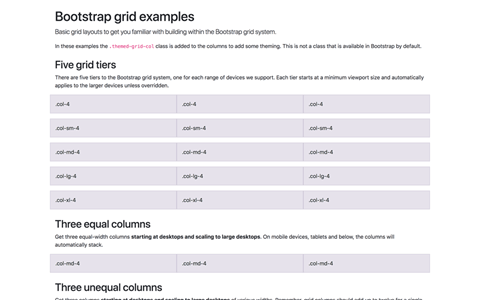
Grid
Múltiples ejemplos de diseños de cuadrícula con los cuatro niveles, anidamiento y más.

Cheatsheet
Cheatsheet de componentes Bootstrap.

Cheatsheet RTL
Cheatsheet RTL de componentes Bootstrap, RTL.
Navbars
Tomando el componente de barra de navegación predeterminado y vemos cómo se puede mover, colocar y extender.

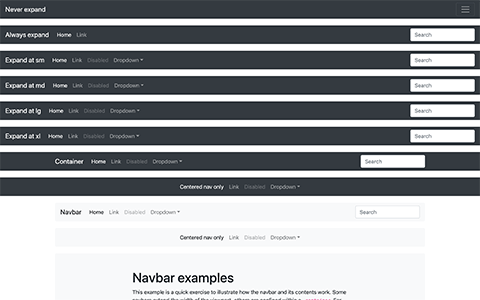
Navbars
Demostración de todas las opciones responsive y de contenedores para la barra de navegación.

Navbar static
Ejemplo de una navbar (barra de navegación) superior estática junto con contenido adicional.

Navbar fixed
Ejemplo de una navbar única superior fija junto con contenido adicional.

Navbar bottom
Ejemplo de una navbar única inferior fija junto con contenido adicional.

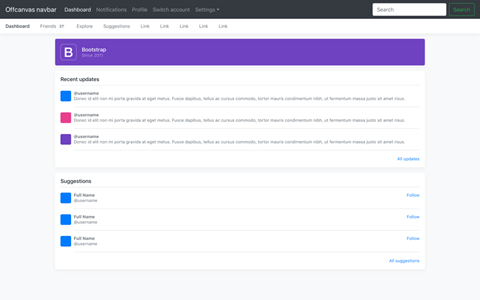
Offcanvas navbar
Convierte tu barra de navegación expandible en un menú deslizable fuera del lienzo (offcanvas) (no utiliza nuestro componente offcanvas).
RTL
La versión RTL de Bootstrap en acción, ejemplos de componentes personalizados modificados.
La función RTL todavía es experimental y probablemente evolucionará según los comentarios de los usuarios. ¿Detectáste algo o tienes alguna mejora que sugerir? Abre una incidencia, nos encantaría recibir tu información.

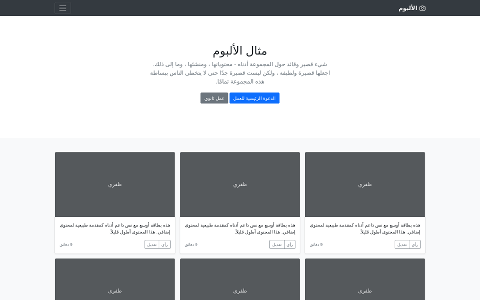
Album RTL
Plantilla simple de una sola página para galerías de fotos, portafolios y más.

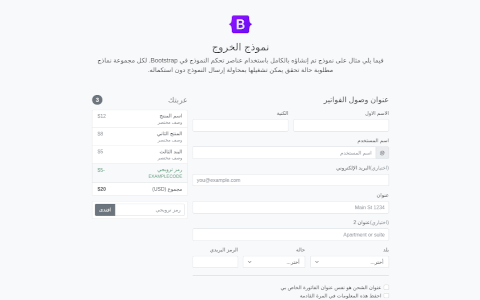
Checkout RTL
Formulario de pago personalizado que muestra los componentes de nuestro formulario y sus funciones de validación.

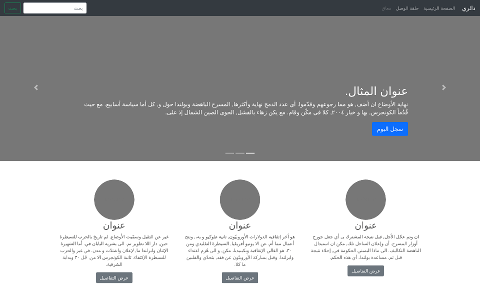
Carousel RTL
Personaliza la barra de navegación y el carrusel, luego agrega algunos componentes nuevos.

Blog RTL
Plantilla de blog con encabezado, navegación, contenido destacado.

Dashboard RTL
Panel de administración básico con barra lateral fija y barra de navegación.
Integraciones
Integraciones con bibliotecas externas.

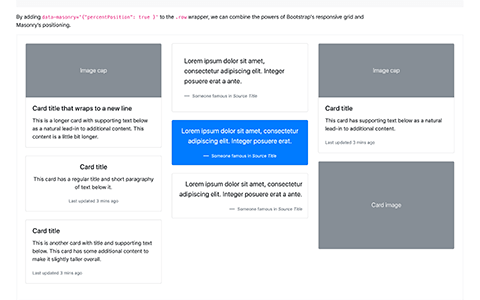
Masonry
Combina los poderes del grid de Bootstrap y el diseño Masonry.
😎 NUEVA TRADUCCIÓN de documentación oficial: Tailwind CSS en Español.